I. Objectif▲
Initiation au HTML, présentation par feuille de style CSS, insertion de JavaScript
II. Exercices▲
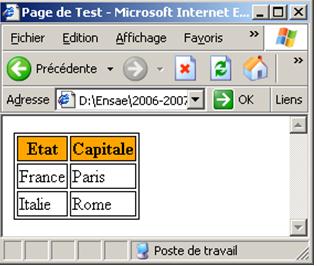
1- Réalisez la page suivante :
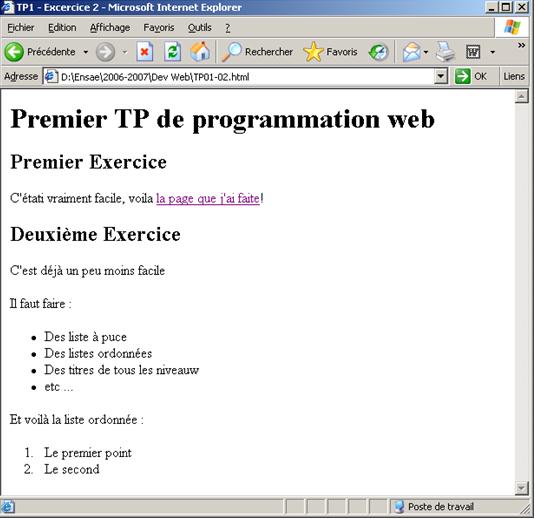
2- Réalisez la page suivante en ne cherchant à utiliser le HTML uniquement pour décrire le contenu, sans idée de présentation :
Le lien inséré dans la page doit bien sûr être un lien qui fonctionne vers la première page que vous avez réalisée.
Validez la page que vous avez faite avec le validateur XHTML :
(choisir la méthode par upload)
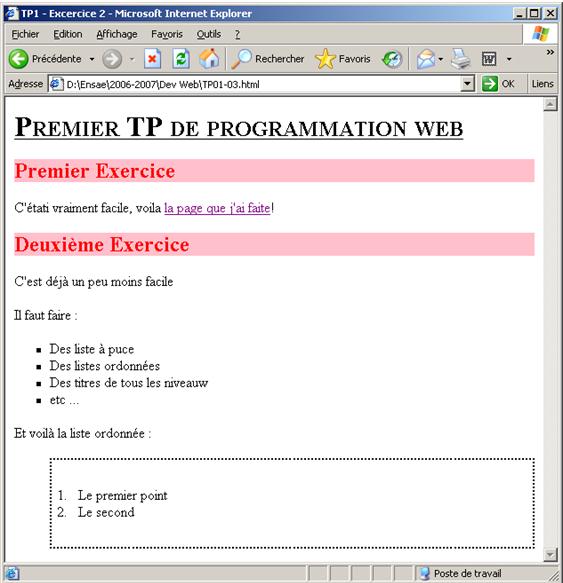
3- Ajoutez les règles de style nécessaires à la page précédente pour obtenir le résultat suivant :
Référence des feuilles de style CSS :
Utilisation des feuilles de style CSS :
https://xhtml.developpez.com/faq/?page=css_generalites
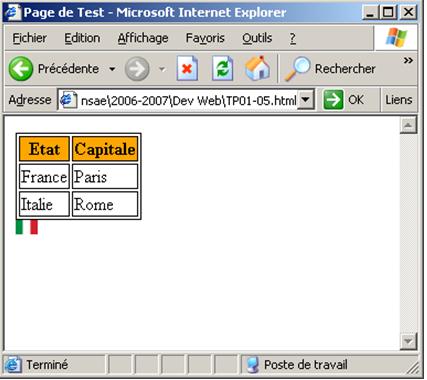
4- Réalisez le tableau suivant, avec la présentation adaptée :

5- Ajoutez à la page précédente un script JavaScript affichant le drapeau du pays concerné quand la souris est positionnée sur la ligne en question :
Vous pouvez en particulier utiliser les événements JavaScript onmouseover et onmouseout.
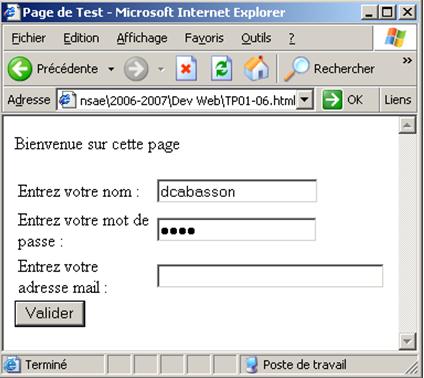
6- Affichez le formulaire suivant :
7- Ajoutez à la soumission du formulaire (onsubmit) un contrôle JavaScript vérifiant que l'adresse mail comporte bien le symbole ‘@' et qui renvoie le message d'erreur suivant, si nécessaire :